L’accesso ad internet è diventata oramai condizione necessaria, sia nel mondo del lavoro che nel tempo libero. Basti pensare a quante ore, della nostra giornata, spendiamo sulla rete per gioco o per lavoro. Dal PC o dal Tablet, dal Netbook o dallo Smartphone, con qualunque mezzo ed in qualunque luogo internet è sempre alla nostra portata. Per i motivi appena citati, uno dei componenti più importanti nell’uso quotidiano di un qualsiasi PC è sicuramente il browser web, ovvero l’applicativo che permette la fruizione degli ormai infiniti servizi che la rete ci mette a disposizione, siti, blog, forum, wiki ed infine i social network. Noi amanti del Mac abbiamo a disposizione da sempre (o quasi) l’ottimo Safari, ma numerose sono le valide alternative gratuite disponibili. Safari, Firefox, Opera e Chrome rappresentano solamente la parte emersa di un grande iceberg. Ma come fare per decidere quale browser utilizzare?

La guerra tra i browser web è sempre più serrata, gli aggiornamenti sono frequenti, le funzionalità a disposizione dell’utente sono centinaia (forse anche troppe per l’utenza classica) e sicuramente la qualità e la velocità con cui sono fruibili i contenuti web è il principale indicatore con cui noi tutti valutiamo questi prodotti, oramai davvero molto complessi.
Focalizzarsi solamente sulla velocità non è sicuramente un buon modo di giudicare un browser web, anche perché, se dobbiamo proprio dirla tutta, sono tutti molto rapidi e abbastanza simili tra loro (almeno nelle funzionalità principali), questo grazie anche alle connessioni internet e alle prestazioni dei PC in commercio.
Tuttavia, dopo l’uscita di Firefox 4 ho deciso di fare un piccolo test (orientativo si intenda!). L’idea iniziale, a dirla tutta, era quella di un video per verificare le velocità di caricamento di alcuni siti per poi confrontare i risultati. Tuttavia, dopo attente riflessioni, ho deciso di tralasciare tale soluzione in quanto non la reputo sufficientemente veritiera data le presenza di variabili fuori dal mio controllo che potrebbero inficiare sulle prestazioni della rete. Inoltre, non credo che caricare 3, 4 o 100 siti web possa essere un buon test per verificare quali siano le reali performance di un browser. Ho perciò deciso di affidarmi a 4 tipologie di test che si trovano gratuitamente sulla rete:
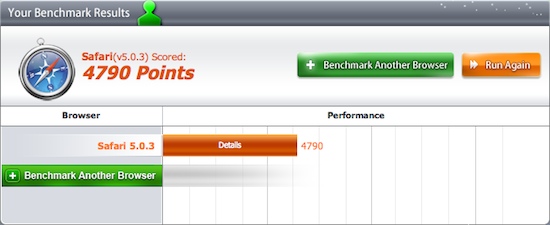
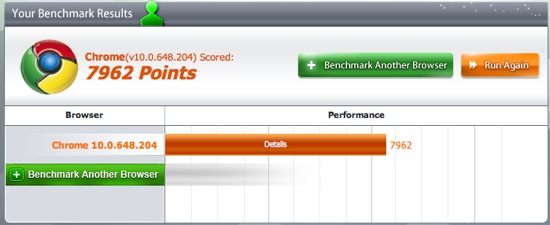
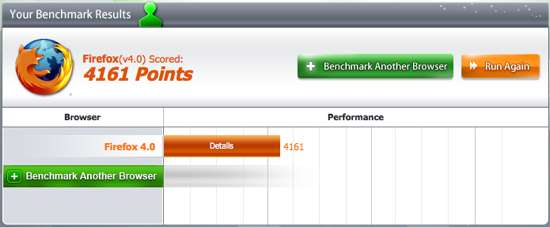
- Peacekeeper: misura la velocità del browser nel renderizzare le pagine web, utilizzando sistemi di socia l networking, fortemente basati su JavaScript, parsing del testo, manipolazione grafica complessa, manipolazione di dati e DOM (Document Object Model).
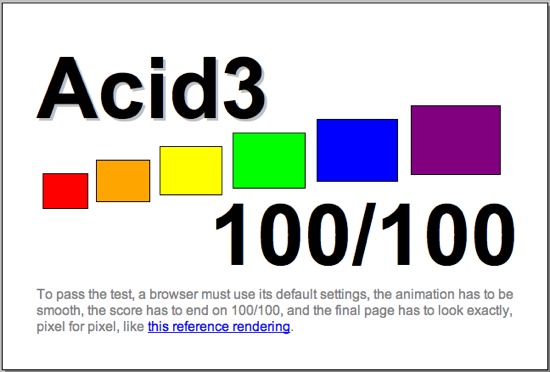
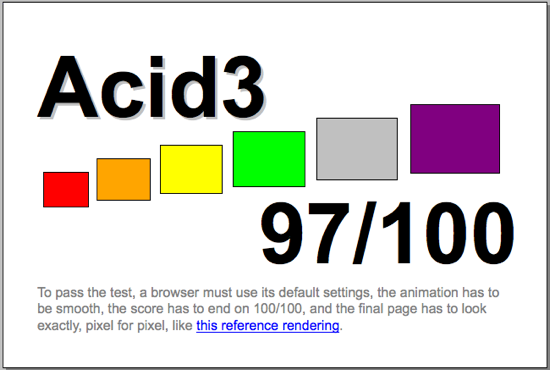
- Acid3: permette di valutare quanto bene i browser interpretino i differenti standard web. In particolare si testano il supporto al CSS (Cascadig Style Sheets), ECMAScript( versione standard di JavaScript), DOM2, SVG, XML etc.
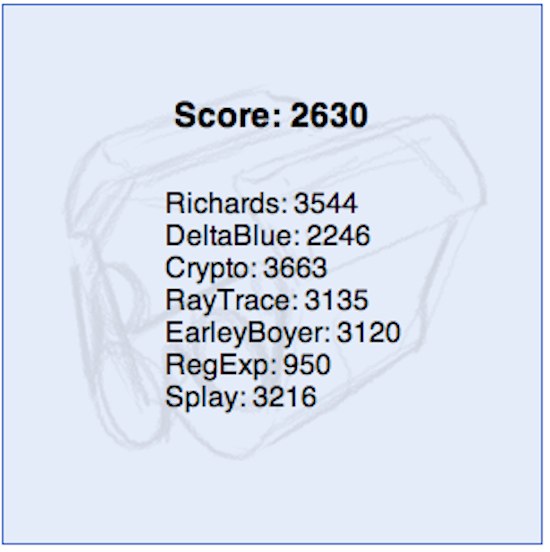
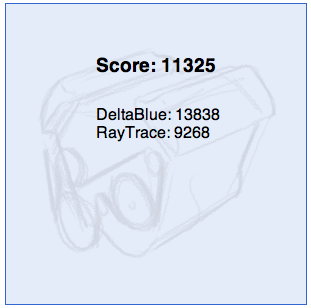
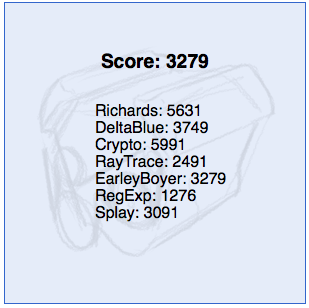
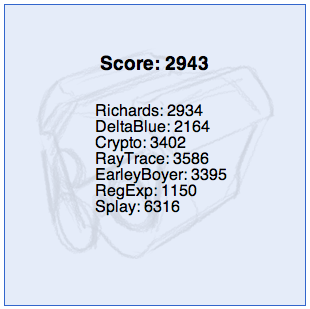
- V8 Benchmark v6: test JavaScript creato da Google per lo sviluppo del motore JavaScript V8 di Chrome.
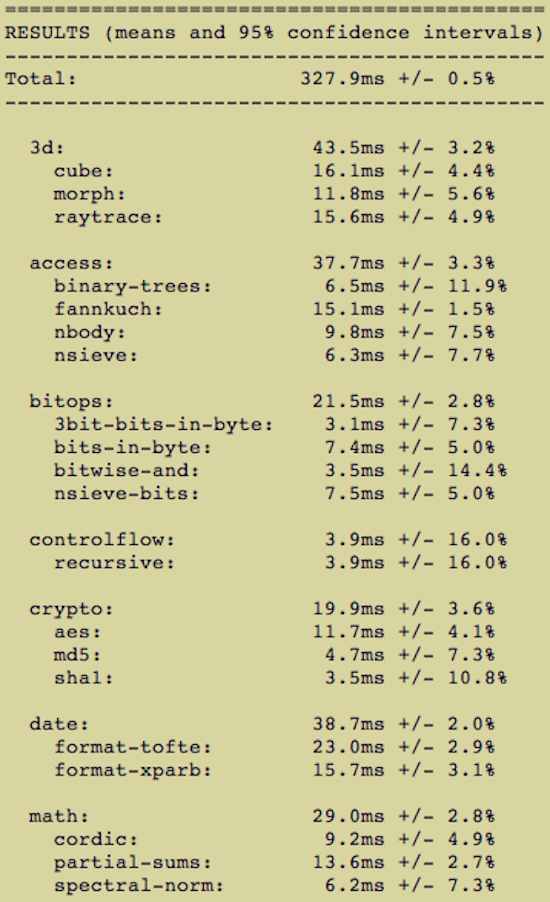
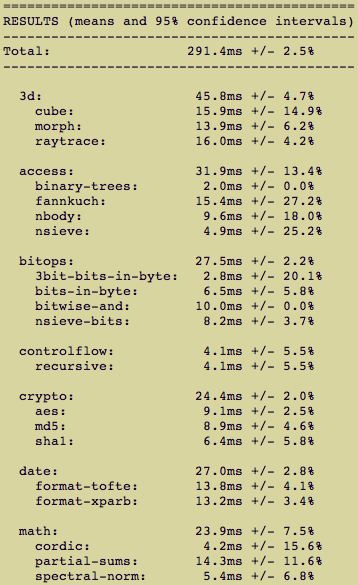
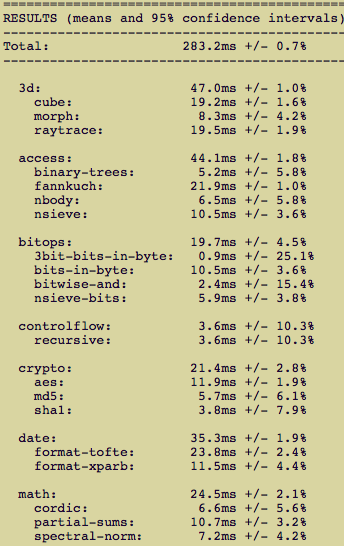
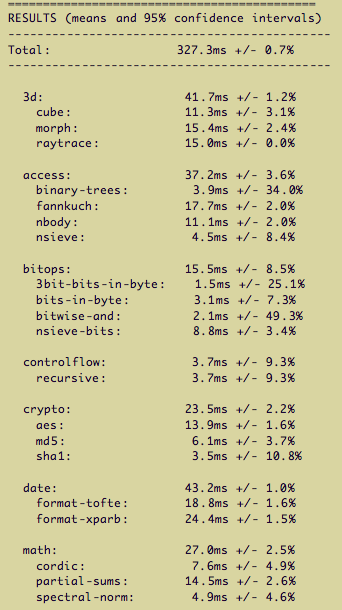
- SunSipider: secondo test JavaScript dato che il precedente potrebbe non essere perfettamente veritiero per ovvie ragioni.
I risultati dei test sono stati i seguenti:
Safari 5.03




Chrome 10.0.6:




Firefox 4:




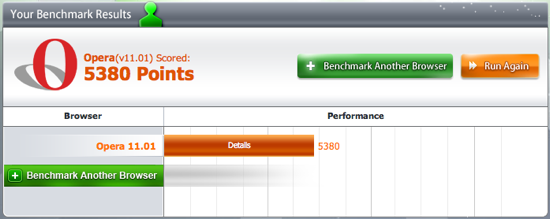
Opera 11.01:




L’hardware con cui è stato eseguito il test è un MacBook Pro 13” con 4GB RAM e processore Intel CoreDueDuo 2.4Mhz (Nessuna applicazione aperta durante i test). Tutti i test sono stati ripetuti per 5 volte, ed i valori riportati corrispondono all’ultimo test eseguito. La connessione internet utilizzata è quella della “mia” università, rete Fastweb in fibra ottica… più che sufficiente.
Guardando i numeri, i risultati non sono del tutto chiari. Anche per la non comparabilità di alcuni test eseguiti in modi diversi su alcuni browser (ad esempio, V8 ha dato risultati completamente diversi per Chrome rispetto agli altri).
Tracciare una classifica basandosi sui dati è abbastanza complesso, non tanto per la prima posizione, ma per le restanti 3:
- Chrome
- Opera
- Safari
- Firefox
Le differenze sono minime, sopratutto per quanto riguarda Firefox, Opera e Safari, mentre più staccato sembra essere l’ottimo Chrome. Ma davvero Chrome è il migliore? L’esperienza d’uso sembrerebbe confermare la prima posizione del browser di Google tuttavia, le differenze durante il normale utilizzo sono davvero minime (in media) sia in termini di velocità di caricamento sia in termine d’esperienza d’uso.
Se Chrome può contare sulla velocità, Safari può far forza sulla propria interfaccia, Apple non deve imparare niente da nessuno in questi termini, ed i risultati si vedono. Opera, dovrebbe garantire tempistiche di rendering molto rapide, per come è implementato, tuttavia nel normale utilizzo tale differenza non si nota, al contrario di quanto avviene su connessioni lente, quali 3G, dove i vantaggi nel suo utilizzo sono, secondo me, più marcati (ma non sempre). Il browser soffre talvolta di qualche problema nel rendering di alcune pagine web particolarmente complesse, che non vengono correttamente visualizzate all’utente.
Deludenti sono i risultati di Firefox 4. Il nuovo nato non sembra essere degno del nome che porta, il quale per anni ha contraddistinto il miglior browser in circolazione, prima dell’avvento di Chrome e degli aggiornamenti di Safari. Il test Acid3 ha evidenziano alcuni problemi nel rendering delle pagina web. Risultato davvero inaspettato!
Detto questo, è evidente che si parla di differenze davvero minime che, ad un utente normale poco interessano, in quanto non si traducono, il più delle volte, in qualcosa di tangibile. Per il normale utilizzo, si potrebbe quasi azzardare ad una scelta che consideri solo le qualità estetiche ed il proprio gusto personale!
Per quanto riguarda le funzionalità fondamentali, possiamo dire che siano tutte ottimamente implementate. Ancora una volta, non per essere di parte, ma l’immediatezza dell’interfaccia che Apple ha saputo implementare in Safari risulta essere un gradino al di sopra di quanto proposto dalla “concorrenza”.
Altro aspetto che si deve considerare è quello relativo alla possibilità di personalizzare, in tutto e per tutto, il nostro browser web. In questo senso, la classifica di gradimento proposta, potrebbe subire alcune modifiche. Apple ha aggiunto da poco la possibilità di inserire delle estensioni in safari, rimanendo quindi indietro rispetto alla concorrenza. In questo senso, Firefox garantisce forse la più vasta gamma di plugin ed estensioni anche se, ultimamente, i passi fatti da Google Chrome sono stati davvero notevoli.
Concludo questa “chiacchierata” decretando Google come possibile vincitore di questo confronto, benché io utilizzi Safari su tutti i miei dispositivi Apple. Ritornando quindi alla domanda iniziale: “Quale Browser Scegliere?”, probabilmente una risposta corretta non esiste, o meglio, tutte potrebbero esserlo. Se per un informatico Chrome probabilmente sarebbe la risposta corretta, per una persona comune l’immediatezza di Safari potrebbe non aver eguali, oppure le estensioni di Firefox potrebbero agevolarne l’utilizzo.
Non mi resta che lasciare a voi un ultimo commento! Voi che Browser utilizzate? perché?